JetBrains WebStorm(前端开发软件)是一款被前端开发者们誉为”Web前端开发神器””最强大的HTML5编辑器”的编程神器,使用这款JetBrains WebStorm可以让你直接运行程序开始您的内容架构和框架布局,

基本简介
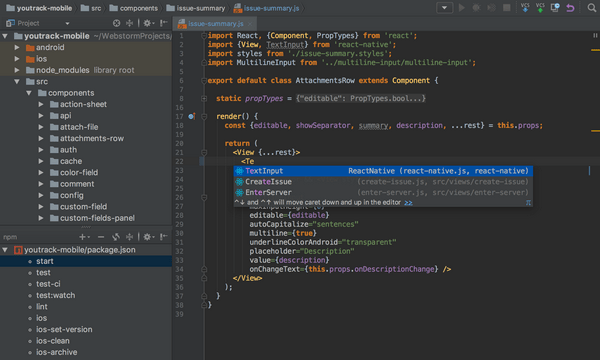
JetBrains WebStorm是jetbrains公司旗下一款 JavaScript开发工具。被广大中国JS开发者誉为”Web前端开发神器””最强大的HTML5编辑器””最智能的 JavaSscript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。强大、轻量、智能的JavaScript IDE。JetBrains WebStorm是一款深受广大程序员喜爱的JavaScript开发和Web前端开发工具,完美适应各种复杂客户端开发和Node.js的服务器端开发。
功能介绍
代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
代码检测和快速修复:
为保证更优的代码质量,WebStorm能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
支持HTML5:
用<!DOCTYPE HTML>创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个<canvas>标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加<canvas>标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
更新日志
1.无效的CSS选择器的格式
2.无效的CSS属性
3.未使用的CSS类定义
4.无效的本地锚和更多…
5.缺少必需的属性
6.无效的属性或非法值
7.错误的引用文件中的链接
8.重复的属性